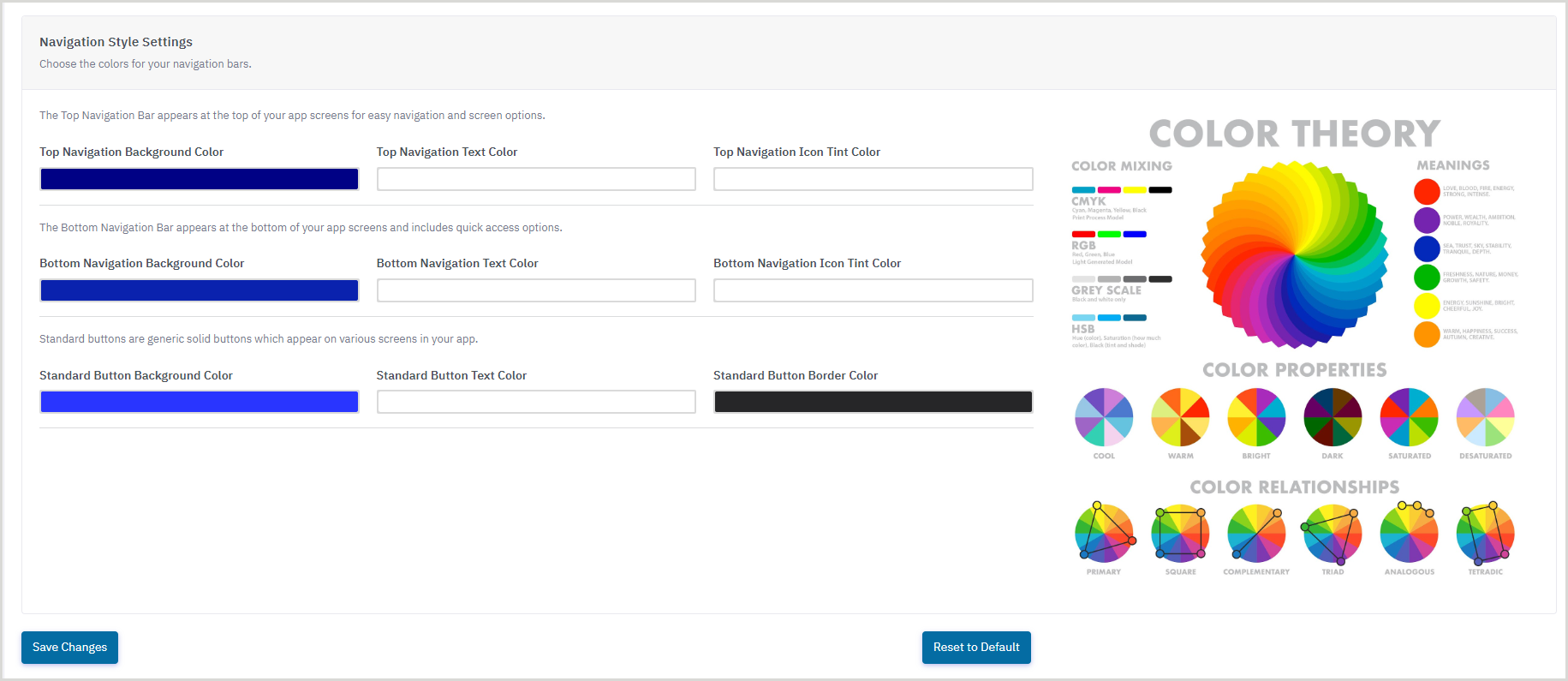
Navigation style
Discover how to add and edit the colors that appear throughout your app's navigation in the CapiraMobile Staff Dashboard.
You can update the colors in three separate areas of the mobile app's navigation:
- Top navigation - Appears at the top of all app screens for navigation and screen options.
- Bottom navigation - Appears at the bottom of all app screens and includes quick access options.
- Standard button - Generic solid buttons that appear across various screens of the app.
- From the left navigation, under the Elements menu, select Styles.
- In Navigation Style Settings, click the color bar beneath the option(s) you would like to change.
- Set a color by using the color display or entering a hexadecimal number.
- Fare clic su Salva modifiche.
- (Optional) To revert all selections to the default, click Reset to Default.